ค้นหา และศึกษาบทความด้านคอมพิวเตอร์ การเขียนเว็บไซต์ ทำเว็บไซต์ ทำโปรแกรม ทำโปรแกรมบนมือถือ ออกแบบเว็บไซต์ การเขียนโปรแกรม การออกแบบเว็บไซต์ ฐานข้อมูล รวมไปถึงข่าวแวดวง IT, Computer และบทความต่าง ๆ ที่ถูกคัดสรรมาอย่างดี ด้วยเนื้อหาที่สดใหม่ กระชับ และอ่านเข้าใจง่าย ซึ่งจะทำให้คุณสามารถที่จะแก้ไขปัญหาต่าง ๆ จากบทความ และองค์ความรู้ที่ทางเราเลือกมาให้ โดยบทความทุกบทความถูกเขียนขึ้นใหม่ ในเรื่องต่าง ๆ เพื่อนำเสนอมุมมองใหม่ ๆ ให้กับผู้อ่านทุกคน
|
ประเภทบทความ
|
|
บทความด้านคอมพิวเตอร์
Box-shadow CSS3 การทำ Box-shadow บน CSS3
บทความวันที่ 20 มีนาคม 2556
Box-shadow คือ คำสั่งบนภาษา CSS3 ซึ่งมีคุณสมบัติคือ การทำกล่องแรเงา โดยรองรับการทำงานบน Browser ชนิดต่าง ๆ เช่น Mozilla (Firefox), Webkit (Safari/Chrome/Konqueror), Opera และ the IE9
ภาพรวมของคำสั่ง Box-shadow CSS3
1. ใช้สำหรับการทำกล่องแบบแรเงาทั้งแบบภายใน (inner) และภายนอก (outer)
2. ใช้คำสั่ง box-shadow ในการทำกล่องแรเงา
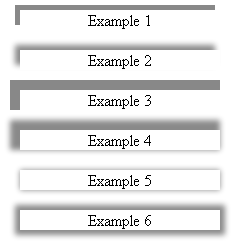
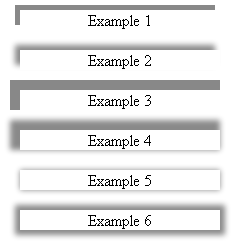
ผลลัพธ์

ตัวอย่างโปรแกรม
<style>
#ex1 {
-moz-box-shadow: -5px -5px #888888;
-webkit-box-shadow: -5px -5px #888888;
box-shadow: -5px -5px #888888;
width:200px;
text-align:center;
margin:20px;
}
#ex2 {
-moz-box-shadow: -5px -5px 5px #888888;
-webkit-box-shadow: -5px -5px 5px #888888;
box-shadow: -5px -5px 5px #888888;
width:200px;
text-align:center;
margin:20px;
}
#ex3 {
-moz-box-shadow: -5px -5px 0 5px #888888;
-webkit-box-shadow: -5px -5px 0 5px#888888;
box-shadow: -5px -5px 0 5px #888888;
width:200px;
text-align:center;
margin:20px;
}
#ex4 {
-moz-box-shadow: -5px -5px 5px 5px #888888;
-webkit-box-shadow: -5px -5px 5px 5px#888888;
box-shadow: -5px -5px 5px 5px #888888;
width:200px;
text-align:center;
margin:20px;
}
#ex5 {
-moz-box-shadow: 0 0 5px #888888;
-webkit-box-shadow: 0 0 5px#888888;
box-shadow: 0 0 5px #888888;
width:200px;
text-align:center;
margin:20px;
}
#ex6 {
-moz-box-shadow: 0 0 5px 5px #888888;
-webkit-box-shadow: 0 0 5px 5px#888888;
box-shadow: 0 0 5px 5px #888888;
width:200px;
text-align:center;
margin:20px;
}
</style>
<div id='ex1'>Example 1</div>
<div id='ex2'>Example 2</div>
<div id='ex3'>Example 3</div>
<div id='ex4'>Example 4</div>
<div id='ex5'>Example 5</div>
<div id='ex6'>Example 6</div>
คำค้นหา Box-shadow CSS3 การทำ Box-shadow บน CSS3, รับเขียนเว็บไซต์, รับสอนเขียนโปรแกรม
|