บทความนี้เป็นตัวอย่างการประยุกต์ใช้ jQuery คำสั่ง append() ในการสร้างฟอร์มอัพโหลดรูปภาพแบบหลาย ๆ รูป (Upload Multiple) ซึ่งสามารถนำไปประยุกต์ต่อด้วยการจัดเก็บลงฐานข้อมูล หรือตามที่ต้องการได้อย่างมีประสิทธิภาพ
ภาพรวมของ ตัวอย่างการสร้างฟอร์ม Upload Multiple jQuery
1. ใช้คำสั่ง append() ในการแทรก Elements ไว้ภายในด้านล่าง Elements ที่ต้องการ
2. ประยุกต์ใช้ input hidden ในการจัดเก็บค่าตัวแปร เพื่อนำไปใช้ในการสร้าง และอ้างอิงตัวแปรของไฟล์อัพโหลดให้แตกต่างกัน
3. สร้างไฟล์ upload.php ในการแสดงผลการอัพโหลดข้อมูล โดยแสดง tmp_name และ name
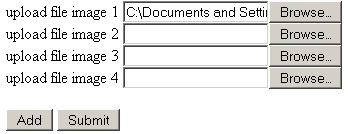
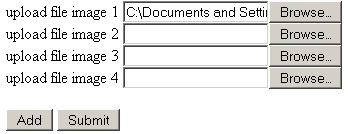
ตัวอย่างโปรแกรมหน้าฟอร์มอัพโหลด
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<style type="text/css">
</style>
<body>
<form action='upload.php' method='post' enctype='multipart/form-data'>
<div id='fileupload'>
upload file image 1 <input type='file' name='1' />
</div>
<br/>
<input type='button' value='Add' id='add' />
<input type='submit' value='Submit'/>
<input type='hidden' value='1' id='counter' name='counter' />
</form>
<script type="text/javascript">
$(document).ready(function(){
$("#add").click(function(){
var counter = $("#counter");
var no = parseInt(counter.val());
$("#fileupload").append("<br/>upload file image "+ ( no + 1 ) +
" <input type='file' name='"+ ( no + 1 ) +"' />");
counter.val( no + 1 );
});
});
</script>
</body>
</html>
ตัวอย่างโปรแกรมหน้าแสดงผล
<?
$counter = $_REQUEST['counter'];
for( $i=1; $i<=$counter; $i++ ) {
echo "Image {$i} = ".$_FILES[$i]['tmp_name']." / ";
echo $_FILES[$i]['name']."<br/>";
}
?>
ผลลัพธ์